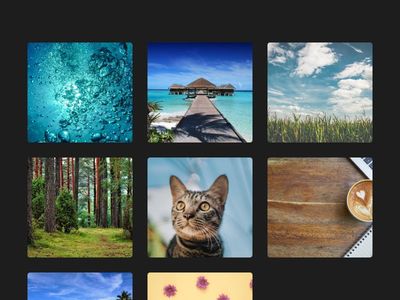
This snippet is free and open source hence you can use it in your project.Bootstrap 4 Lightbox gallery snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Guided image gallery uses subtle animation effects to add life to your images. As the user scrolls down the page, images randomly transform from greyscale to full color. Though the given animation effect is simple it gives a unique look to the gallery. Since it is a bootstrap image gallery, the images easily adapt to the big and small screen.
| > |
| <html> |
| <head> |
| <title>Lightbox Photo Gallerytitle> |
| <linkrel='stylesheet' href='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css' integrity='sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T' crossorigin='anonymous'> |
| <scriptsrc='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js' crossorigin='anonymous'>script> |
| <scriptsrc='https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js' integrity='sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1' crossorigin='anonymous'>script> |
| <linkhref ='https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.css' rel = 'stylesheet' crossorigin='anonymous'> |
| <scriptsrc = 'https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.js' crossorigin='anonymous'>script> |
| <linkhref = 'styles.css' rel = 'stylesheet'> |
| <scriptsrc='https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js' integrity='sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM' crossorigin='anonymous'>script> |
| head> |
| <body> |
| <divid = 'gallery'> |
| <h4class = 'text-center'>Lightbox Photo Galleryh4> |
| <br> |
| <divclass = 'row text-center'> |
| <divclass = 'col-md-4'> |
| <ahref = 'https://images.pexels.com/photos/1029844/pexels-photo-1029844.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260' data-toggle = 'lightbox' data-gallery='gallery'> |
| <imgsrc = 'https://images.pexels.com/photos/1029844/pexels-photo-1029844.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260' class= 'imggallery'> |
| a> |
| div> |
| <divclass = 'col-md-4'> |
| <ahref = 'https://images.pexels.com/photos/892612/pexels-photo-892612.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500' data-toggle = 'lightbox' data-gallery='gallery'> |
| <imgsrc = 'https://images.pexels.com/photos/892612/pexels-photo-892612.jpeg?auto=compress&cs=tinysrgb&dpr=2&w=500' class = 'imggallery'> |
| a> |
| div> |
| <divclass = 'col-md-4'> |
| <ahref = 'https://images.pexels.com/photos/1029794/pexels-photo-1029794.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260' data-toggle = 'lightbox' data-gallery='gallery'> |
| <imgsrc = 'https://images.pexels.com/photos/1029794/pexels-photo-1029794.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260' class = 'imggallery'> |
| a> |
| div> |
| div> |
| div> |
| <script> |
| $(document).on('click','[data-toggle='lightbox']',function(event){ |
| event.preventDefault(); |
| $(this).ekkoLightbox(); |
| }); |
| script> |
| body> |
| html> |
Bootstrap Lightbox Gallery App
There are plenty of great lightbox plugins out there, but you can easily make your own lightbox gallery using Bootstrap. Omnifocus v2 4 2 download free. No custom JS needed! All you have to do is add a few data attributes to your. How to make an lightbox gallery using jquery with full features such as image gallery, fullscreen gallery, gallery slider, gallery carousel, image thumbnail. Lightbox Gallery Template with Images and Videos This is a free Lightbox Gallery template with Images and Videos, made with the Bootstrap 4 framework. Download it on AZMIND and use it as you like.

| /* CSS for Lightbox */ |
| .imggallery{ |
| max-height: 250px; |
| } |
Ekko Lightbox is a jQuery plugin which allows you to create a gallery lightbox using Bootstrap modal dialog component. Supports any html elements including images, galleries, iframes, Youtube videos, AJAX content and much more.
See also:
Lightbox Gallery Twitter

| /* CSS for Lightbox */ |
| .imggallery{ |
| max-height: 250px; |
| } |
Ekko Lightbox is a jQuery plugin which allows you to create a gallery lightbox using Bootstrap modal dialog component. Supports any html elements including images, galleries, iframes, Youtube videos, AJAX content and much more.
See also:
Lightbox Gallery Twitter
Installation:
Basic usage:
1. Load jQuery ekko lightbox plugin's JavaScript and Stylesheet files into your Bootstrap project.
The bible 3 2 download free. 2. Create a simple gallery lightbox via Html5 data- attributes.
3. You can also initialize the plugin via JavaScript.
4. Available options.
5. Events.
- onContentLoaded: Fired when content (image/video/remote page etc) has been fully loaded.
- onNavigate: Fired before navigating a gallery.
- onShow/onShown/onHide/onHidden: Inherited from the bootstrap modal.
Change log:
2018-08-09
- Bugfix
v5.3.0 (2017-10-15)
- Fix aspect ratio issues, add max-width/max-height options.
v5.2.0 (2017-06-24)
- js updae
v5.1.1 (2017-01-31) Mcafee agent 5 6 3.
- fix bs4 header position
v5.1.0 (2017-01-28)
- Updates for bs4 alpha 6
v5.0.0 (2016-09-27)
- add ability
v4.0.2 (2016-05-09)
- Update
This awesome jQuery plugin is developed by ashleydw. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Draggable Modal Popup Plugin For jQuery - Poplayer
- Next: Easy jQuery Modal Plugin with CSS3 Animations - Quick Modal
